CSS Text Align (With Examples)

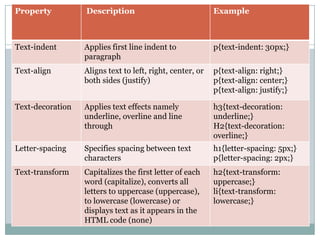
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

vertical-align CSS-Tricks - CSS-Tricks

How to align text in CSS - javatpoint

CSS Centering (Text and Images) with Angular 11 Example

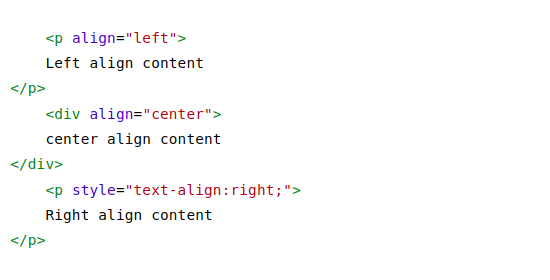
How to Align Text on a Web Page in HTML or CSS

CSS Text
Text Align - Tailwind CSS

7 Ways to Escape CSS Hell - DEV Community

html - Positioning list of text items to center - Stack Overflow

Css text property