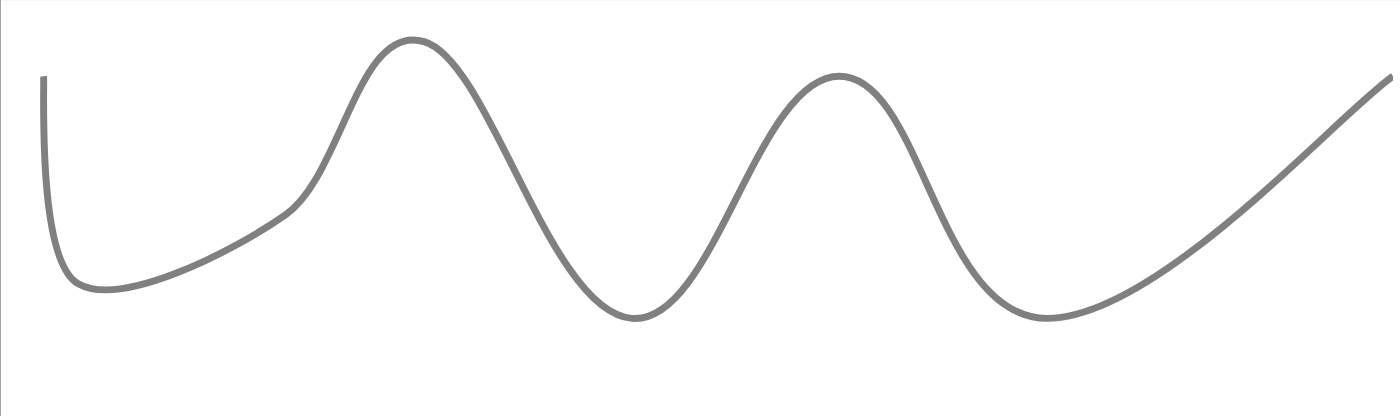
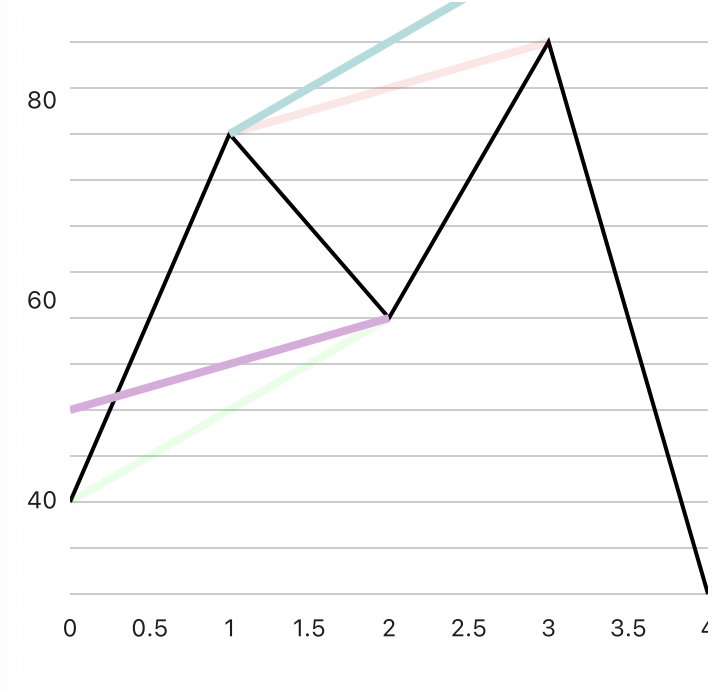
Smooth a Svg path with cubic bezier curves

While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Smooth a Svg path with cubic bezier curves, by François Romain

Smooth a Svg path with functional programming, by François Romain

SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프

svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

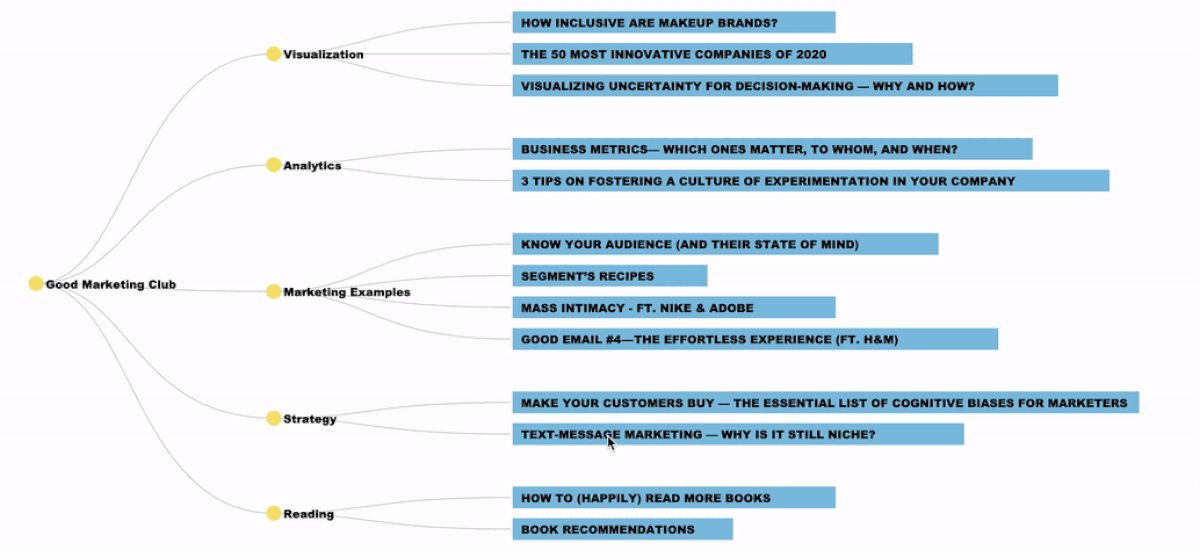
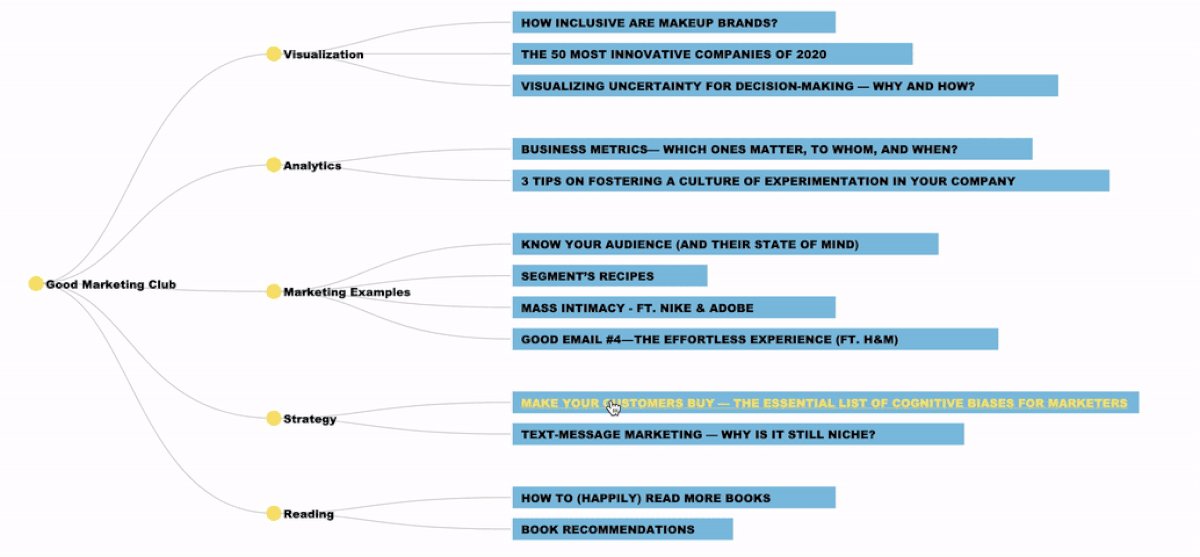
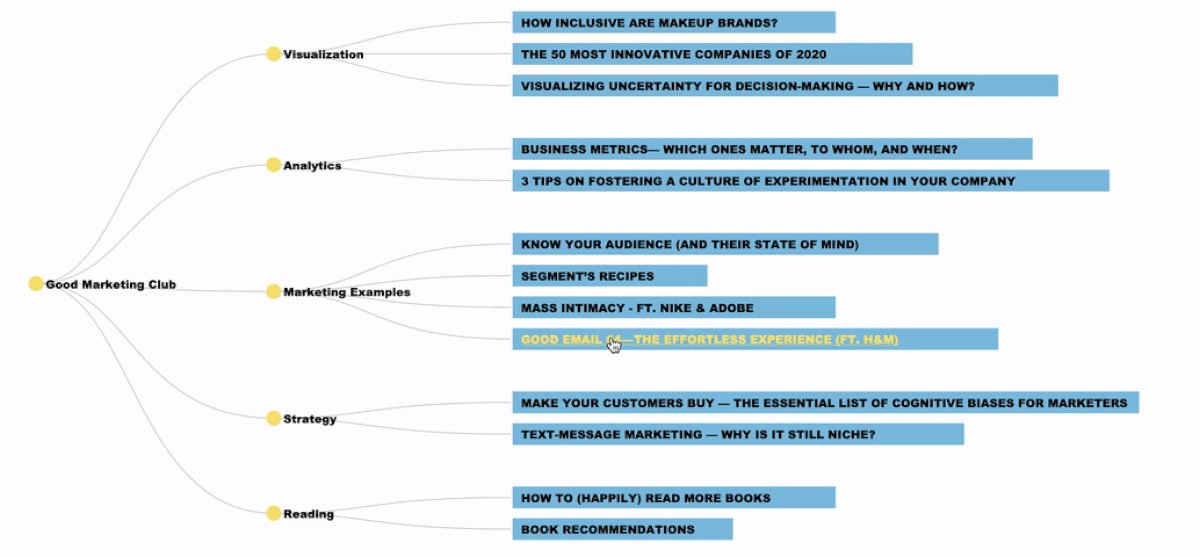
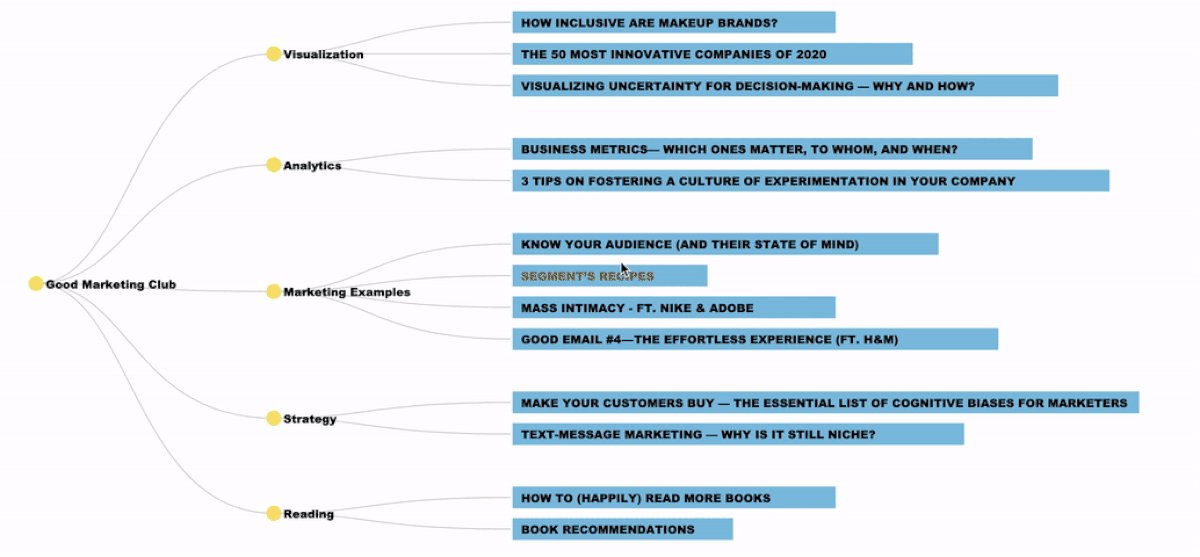
D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

Smooth a Svg path with cubic bezier curves, by François Romain

ndry #RussiaIsATerroristState

Smoothly close an SVG path with JavaScript - Stack Overflow

List: 3D Machine Learning, Curated by Everyday Future

ndry #RussiaIsATerroristState